Я большой сторонник самообразования и lifelong learning, и как человек, который много что изучил самостоятельно, не могу не признать, что продуманная учебная программа почти всегда будет полезней и эффективней, чем бессистемные попытки сделать это самостоятельно. Раньше, когда я изучал новые технологии, я старался разобраться со всем самостоятельно, не заглядывая в подсказки и учебные пособия. В какой-то момент понял, что не использую максимум возможостей инструментов, трачу больше времени, чем мог бы. Сейчас всегда стараюсь посмотреть обучающее видео или попробовать интерактивное руководство – так достигаешь тех же результатов быстрее, меньше времени тратишь на получение навыка и больше – на его применение. И вовсе не обязательно хуже разбираешься с программой.
Очень здорово, что в наше время технологии и люди «дозрели» и появляются интерактивные обучающие проекты, где обучение напрямую связано с практикой. Смотреть видео про языки программирования куда менее эффективно, чем сразу же начинать практику. Вот несколько ресурсов, которые позволяют сразу же попробовать себя в деле:
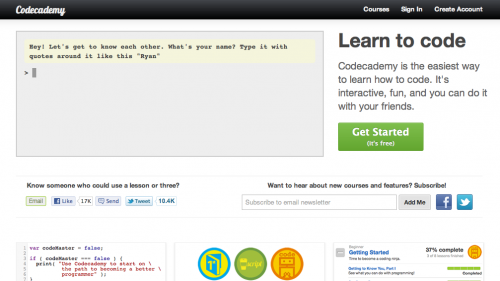
Codecademy
Пара разработчиков из Кремниевой долины запустили проект по изучению языков программирования. Пока в репертуаре пара базовых уроков по Javascript, но ожидается продолжение. За прохождение уроков выдаются бейджики – без игровых механик никуда.
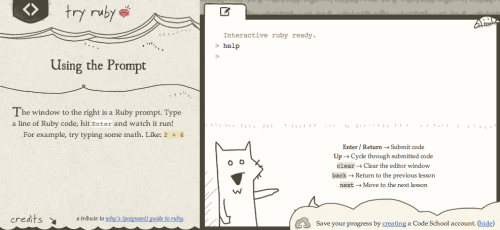
Try Ruby
Аналогичный проект, предлагающий ознакомиться с языком программирования Ruby. Бесплатный курс от codeschool.com – сайта, предлагающего платные интерактивные курсы по программированию и веб-дизайну.
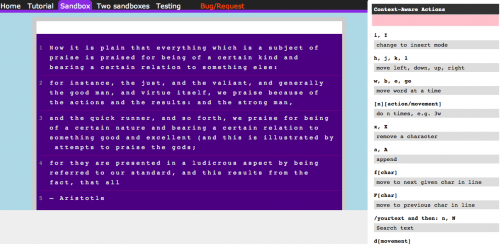
Open Vim
Vim – это мощный редактор кода, которому в этом году исполняется 20 лет. Его плюсами является невероятная гибкость и обилие сочетаний клавиш, позволяющая оптимизировать навигацию и работу с кодом, автоматизировать рутинные задачи и так далее. Минусом же является интерфейс, далёкий от интуитивного – освоить его без чтения руководства практически невозможно, а если вы видели стандартные руководства в *nix системах, вы можете себе представить, что чтение оных – не самое увлекательное занятие. На тему интерфейса Vim есть шутка: если вы хотите получить качественный случайный набор символов, откройте новичку Vim и попросите его выйти из программы.

Open Vim проедёт вас по режимам редактора, расскажет о командах и, как и большинство подобных сайтах, сразу же даст попрактиковаться – без выполнения практических заданий вы попросту не сможете
продвинуться дальше.
В лучших традициях opensource-проекта, исходный код сервиса (CSS3/HTML5/Javascript) доступен для изучения и модификации.
Update: jQuery Air + несколько полезных ссылок дают в комментариях↓.
А какие образовательные сервисы знаете вы?



Хотите обсудить содержимое заметки? Напишите мне в телеграм glebkalinin.